ACSA Website 2024¶
Welcome to the newly launched ACSA website, which utilizes the Topdown theme.
The repositories for the source files are ACSAlab/acsa-web-2024 and ACSAlab/acsa-web-data.
Deployment¶
We deploy the site using the Static Site Generator (SSG) Hugo, combined with GitHub Actions to generate static HTML files.
Deploy to local machine¶
To deploy on a local machine (e.g., snode6.acsalab.com), ensure you have hugo installed. Follow these steps:
git clone https://github.com/ACSAlab/acsa-web-2024.git
cd acsa-web-2024
git clone https://github.com/ACSAlab/acsa-web-data.git static
git clone https://github.com/Kirrito-k423/hugo-theme-topdown.git themes/topdown
hugo server --buildFuture -t topdown --bind=snode6.acsalab.com --baseURL=http://snode6.acsalab.com -p 1316 -D -d ./public
Access the demo at http://snode6.acsalab.com:1316/.
Deployment on acsa.ustc.edu.cn¶
The website is hosted on the web virtual machine, with the gh-pages branch of ACSAlab/acsa-web-2024 cloned to /var/www/acsa-web-2024 and served by Nginx. Nginx config is located at /etc/nginx/sites-enabled/acsa.
A webhook is configured on ACSAlab/acsa-web-2024 to automatically run git pull whenever the gh-pages branch is updated. The webhook listener is this little Go program iBug/goGadgets: webhook, with a systemd service to keep it running:
[Unit]
Description=GitHub webhook
StartLimitIntervalSec=1
[Service]
Type=simple
Restart=always
RestartSec=3
Environment=WEBHOOK_SECRET=[REDACTED]
ExecStart=/usr/local/bin/webhook-go -c /var/www/acsa-web-2024 -l 127.0.0.1:8001 -p /webhook/github/pull
[Install]
WantedBy=multi-user.target
The web virtual machine does not need hugo as the entire build process is done on GitHub Actions.
Data Updates¶
Homepage & Navbar¶
Settings for these can be found in config.toml and ./content/home.md.
People¶
To add or update personal details, complete the Questionnaire, or alternatively, create a markdown file such as https://github.com/ACSAlab/acsa-web-2024/blob/master/content/people/TanShaojie.md to alleviate the workload of the administrator.
Ensure to upload images to the acsa-web-data repository.
Optional Feature: Customize motto bar
Add YAML settings at the start of your markdown file to display a personalized motto bar, for example: TanShaojie.md. By default, it is hidden.
motto: 淡而不厌,简而文,温而理,知远之近,知风之自,知微之显,可与人德矣。
motto_pic: https://pic.shaojiemike.top/shaojiemike/2023/12/8fd5c1c5abfb5149af6d082f7b3978c1.png
customize_css: |
.motto{
font-size: 2em;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* 设置阴影,可以根据需要调整阴影的偏移和颜色 */
height:220px
}

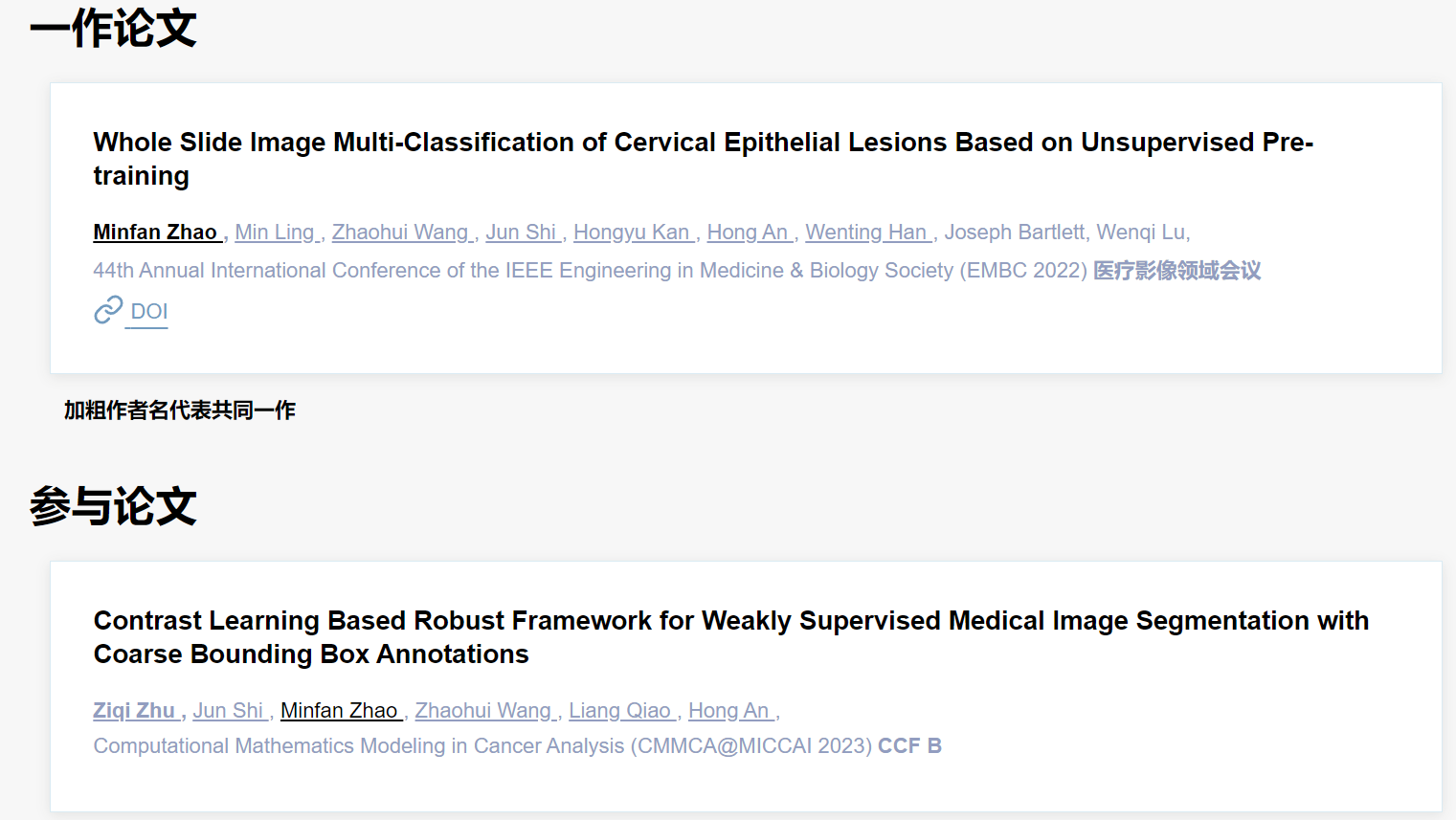
Optional Feature: Hide Auto-link Publications
To hide the auto-linked publication list, set YAML settings as shown:
hidePubs: yes # yes to hide 一作论文,empty to show
hideOtherPubs: yes # yes to hide 参与论文,empty to show
Default display is as follows:

Optional Feature: MP3 player
Add a YAML setting to include an MP3 player at the bottom of your personal page:
aplayer: yes # no to hide mp3 player

Publication¶
Create a new publication by copying and renaming an existing file in ./content/publications. Note that publications within the same year are ordered by IsAConference and CCFLevel, with CCFLevel: "A" highlighted in rainbow color.
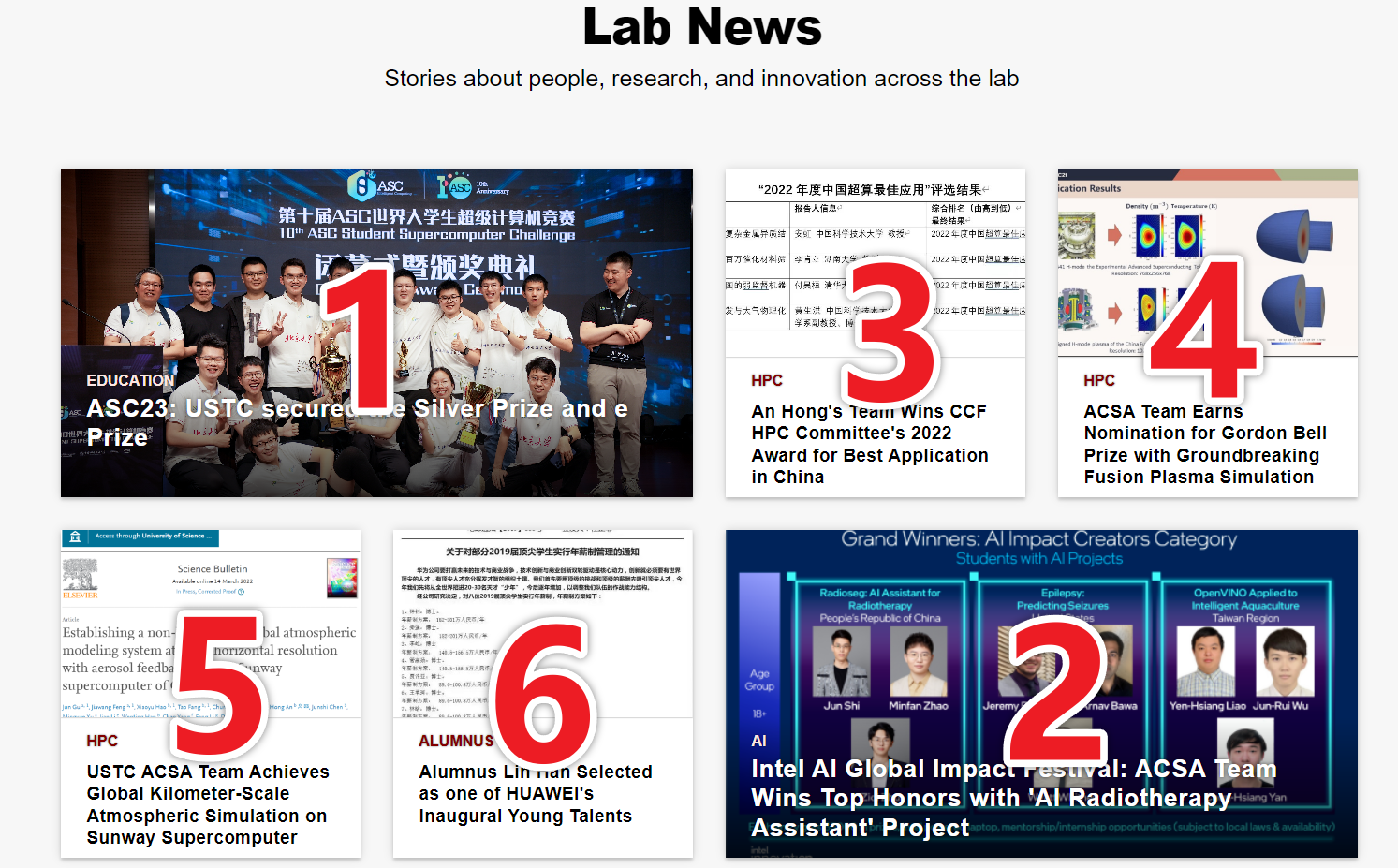
News¶
News should include celebratory events, such as personal or team awards, and high-quality publications. Create news by copying and renaming an existing file in ./content/news.
Use selectedInFirstPage to highlight major news, which affects the display order on both the home page and News page.

Order in News page

Events¶
Events should encompass notices important to all lab members, such as meeting times and plans for the upcoming year. Copy and rename an existing file in ./content/events to create a new event.
-
If
img_urlis not specified, a default image based on thetypessetting in the Topdown theme will be used.- e.g, If the
types: "seminar", And hugo will use the default picture from https://github.com/Kirrito-k423/hugo-theme-topdown/blob/main/static/images/seminar.png
- e.g, If the
-
Events are automatically listed in reverse chronological order.